Responsive Image-Slider mit HTML und CSS
Der folgende Slider mit vier wechselnden Bildern ist mit HTML und CSS erstellt, ohne Javascript, jQuery, WordPress-Plugin, Bootstrap oder sonstigen Frameworks und Libraries.




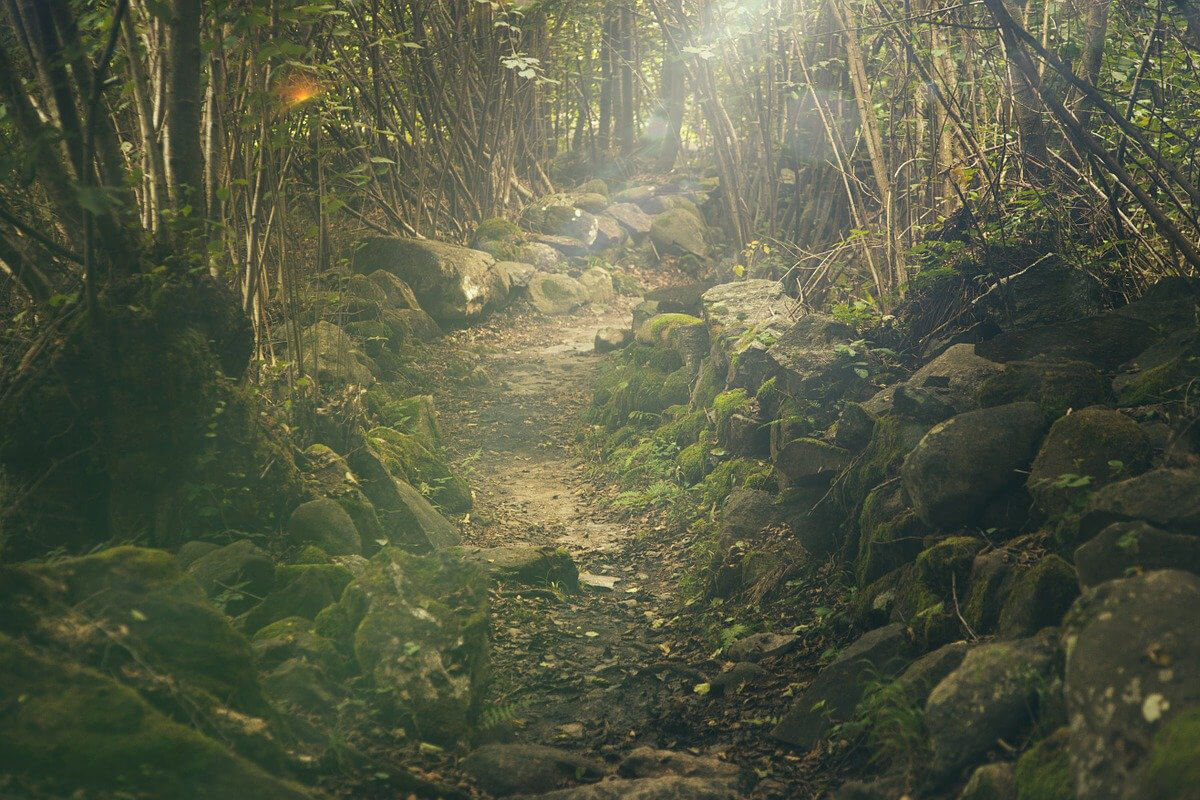
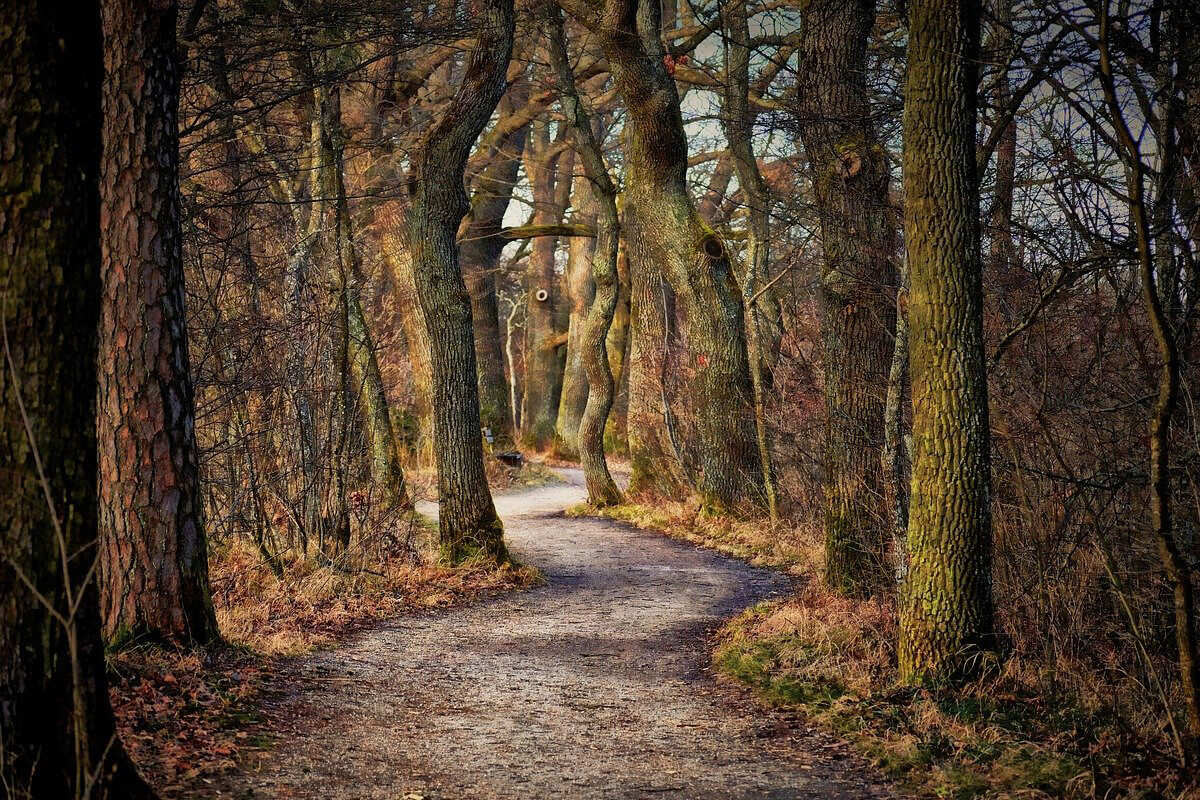
Image-Slider/Carousel mit HTML und CSS
Entscheidend bei dieser Lösung ist die Korrelation zwischen Anzahl Slides, Animationsdauer und Start der Animationen. Der Slider funktioniert mit folgendem Code:
<style>
.carousel {
width: 100%;
height: 500px;
overflow: hidden;
}
.carousel-item {
width: 100%;
position: absolute;
top: 0;
left: 100%;
animation: 12s autoplay infinite ease-in-out;
}
.carousel-item img {
width: 100%;
height: auto;
}
@keyframes autoplay {
0% {left: 100%}
5% {left: 0%}
25% {left: 0%}
30% {left: -100%}
100% {left: -100%}
}
.carousel-item:nth-child(1) {animation-delay: 0s}
.carousel-item:nth-child(2) {animation-delay: 3s}
.carousel-item:nth-child(3) {animation-delay: 6s}
.carousel-item:nth-child(4) {animation-delay: 9s}
</style>
.
.
.
<div class="carousel">
<div class="carousel-item">
<img alt="First slide" src="/wp-content/uploads/slider-bild1.jpg" />
</div>
<div class="carousel-item">
<img alt="Second slide" src="/wp-content/uploads/slider-bild2.jpg" />
</div>
<div class="carousel-item">
<img alt="Third slide" src="/wp-content/uploads/slider-bild3.jpg" />
</div>
<div class="carousel-item">
<img alt="Fourth slide" src="/wp-content/uploads/slider-bild4.jpg" />
</div>
</div>
Download CSS- und HTML-Code für Slideshow:
Hilfreiche Links:
- CSS Keyframe-Animationen
- Carousel-Slider mit mehreren Slides nebeneinander, individuell konfiguierbar, mit HTML und CSS:
https://www.bt-webdesign.de/carousel-slider-mit-mehreren-slides-nebeneinander/
Bildquelle im Beitrag:
Fragen, Wünsche und Anregungen
Ich freue mich auf Fragen, Wünsche und Anregungen an info@bt-webdesign.de.
